Themes einrichten und nutzen
CCM19 ist komplett themefähig – d.h. Sie können alle Elemente des Frontends optisch anpassen. Sie können beliebig viele Themes ausprobieren.
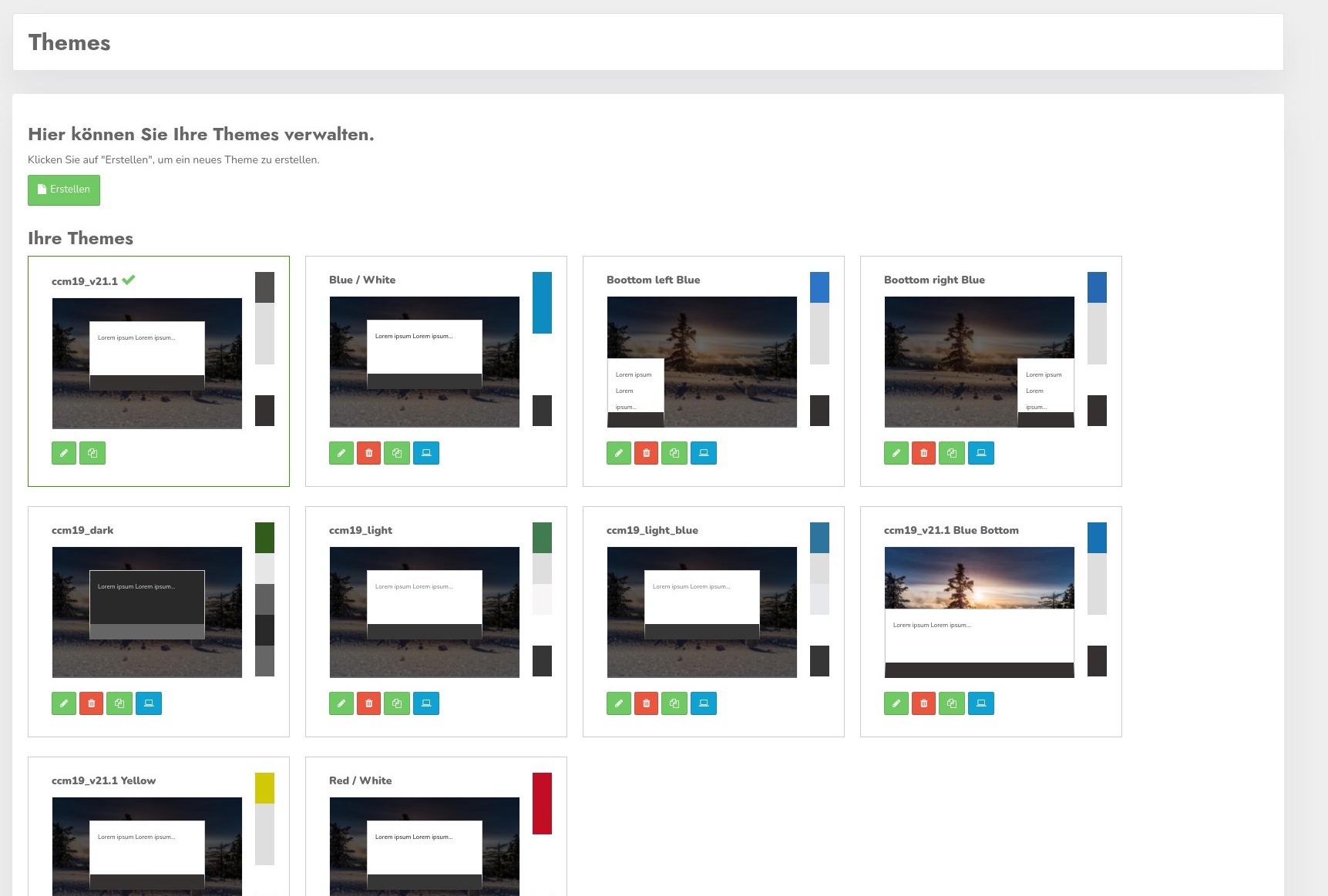
Wenn Sie auf den Menüpunkt „Themes“ klicken, sehen Sie zuerst die Übersicht der vorhandenen Themes.
Ein Klick auf das grüne Stiftsymbol leitet Sie in die Bearbeitungsmaske, der rote Papierkorb löscht Ihr Theme (nach Nachfrage) und ein Klick auf die doppelten grünen Ordner kopiert das vorhandene Theme.
Mit einem Klick auf das blaue Icon legen Sie das Theme als Standard für das Frontend fest.
Neues Theme anlegen
Wenn Sie ein neues Theme anlegen wollen können Sie entweder auf den Button „Erstellen“ klicken oder Sie kopieren ein vorhandenes Theme und passen dieses an.
Das Kopieren ist das von CCM19 empfohlene Vorgehen – auch für individuelle Anpassungen an vorhandenen Themes. Auf diese Weise haben Sie immer ein Fallback zur Hand.
Layout / Theme anpassen
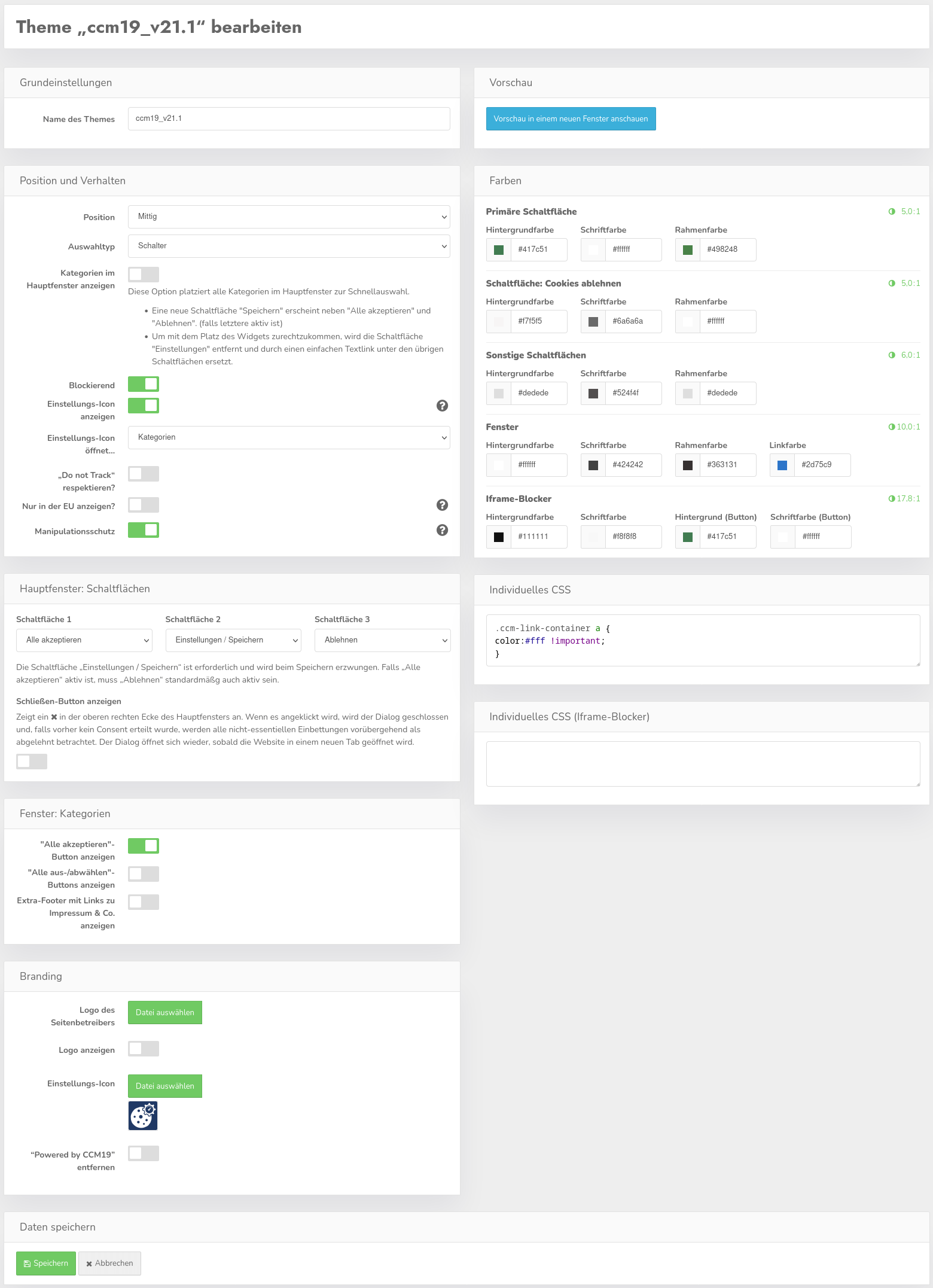
In jedem Theme können Sie mit Hilfe von diversen Buttons und Einstellmöglichkeiten das Theme definieren. Darüber hinaus haben Sie die Möglichkeit, mit Hilfe von CSS-Anweisungen jedes optische Detail anzupassen. Die komplette Frontendmaske ist per CSS beeinflussbar.
Verwenden Sie bei den individuellen CSS-Einstellungen im Zweifel !important um Einstellungen Ihres Content-Management-Systems zu überschreiben. In der Oberfläche finden sie zahlreiche Einstellungsmöglichkeiten. Die Einstellungen die Sie hier treffen, resultieren in dem folgenden Frontend.
Vorschau
Über den Button "Vorschau" erhalten Sie eine Vorschau des Frontend-Widgets mit Ihren Einstellungen. Der Klick öffnet nicht Ihre Seite, sondern eine Seite im Inneren des CCM19 Adminbereiches. Nach jeder Änderung des Layouts ist ein Neuladen erforderlich. Das Widget ist voll funktionsfähig - d.h. Sie können alle Elemente des Widgets testen.
Im Hintergrund wird dabei immer Ihre aktuelle Startseite als Screenshot geladen damit Sie direkt den Effekt sehen können.
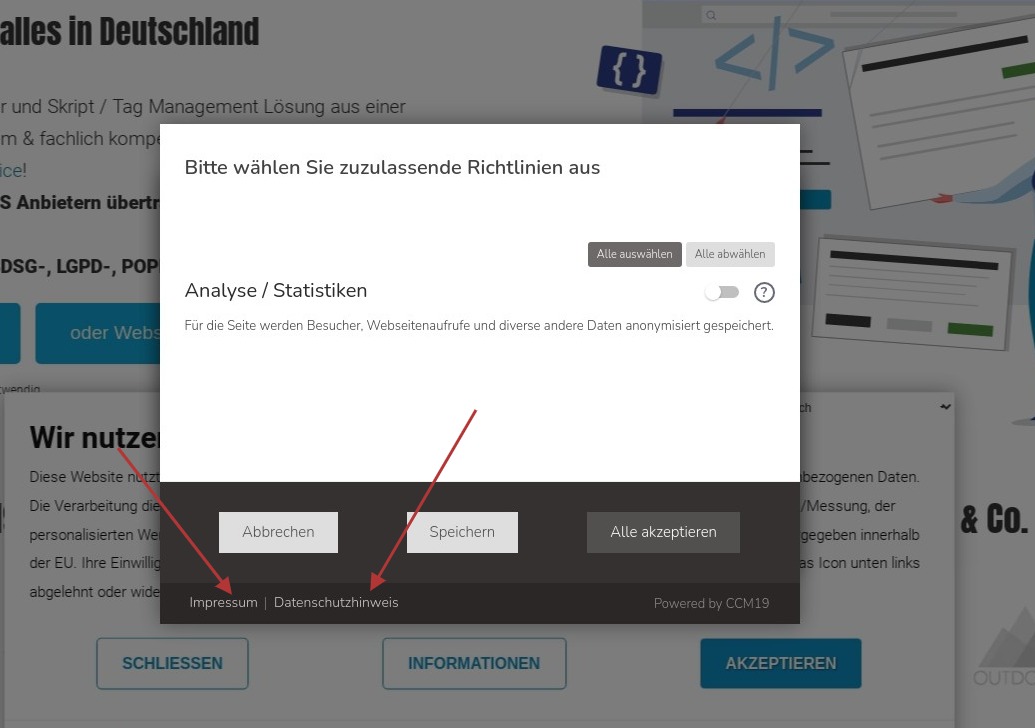
Die Buttons und Hintergrundfarben die Sie in der Administration einstellen, kommen direkt im Frontend an. Die Links „Impressum“ und „Datenschutzerklärung“ können ebenfalls optisch angepasst werden.
Buttons & Einstellungen
Weiterhin gibt es die folgenden Einstellungsmöglichkeiten:
Position
Hier positionieren Sie den Cookie-Banner auf der Website. Dabei können Sie folgende Positionen wählen:
- mittig
- oben
- unten
- unten links
- unten rechts
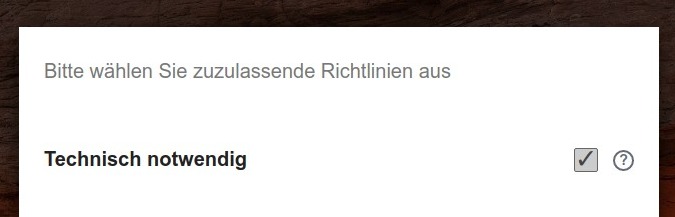
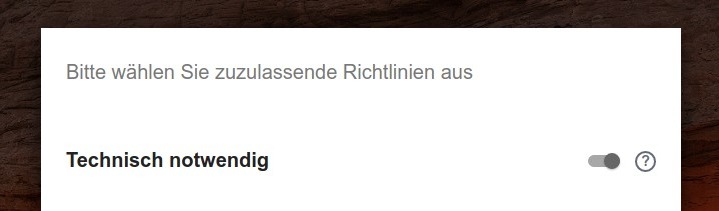
Auswahltyp
Sie können auswählen, ob die Einstellungen im Banner für Kategorien und einzelnen Einbindungen mit Häkchen oder Schaltern dargestellt werden:
Häckchen:
Schalter:
Die Farben können Sie natürlich über die individuellen CSS-Einstellungen anpassen.
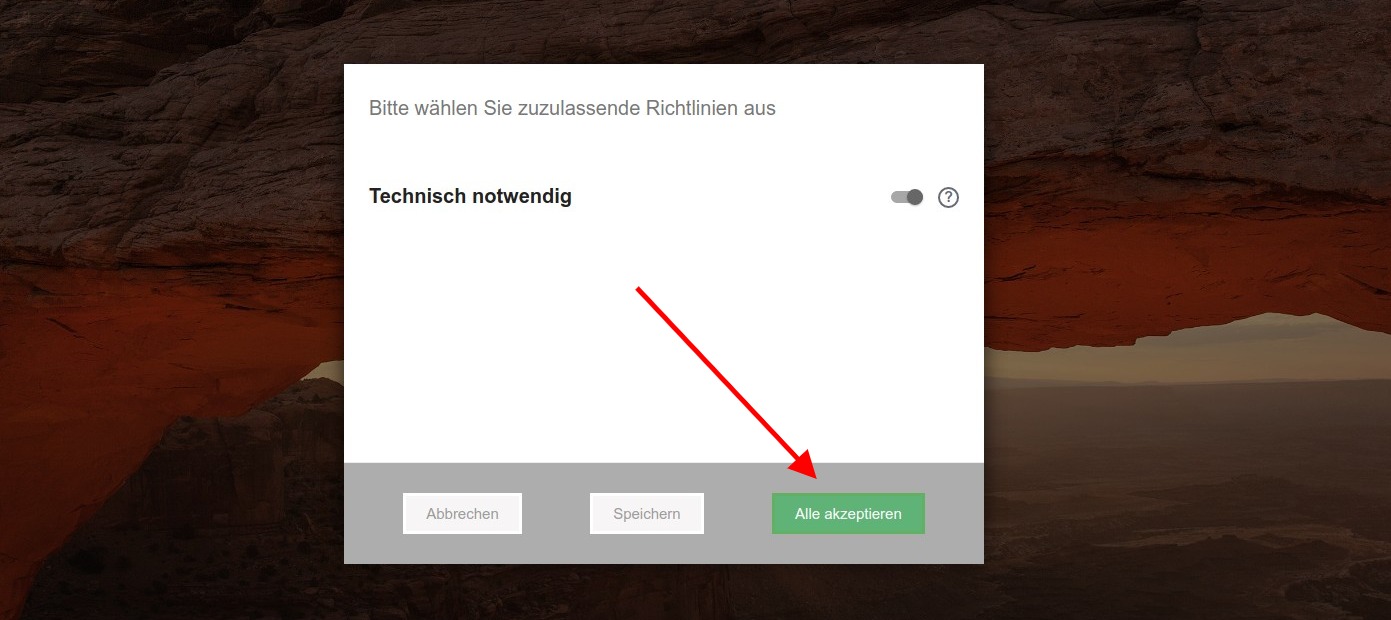
Kategorien im Hauptfenster anzeigen
Diese Option platziert alle Kategorien im Hauptfenster zur Schnellauswahl.
- Eine neue Schaltfläche "Speichern" erscheint neben "Alle akzeptieren" und "Ablehnen". (falls letztere aktiv ist)
- Um mit dem Platz des Widgets zurechtzukommen, wird die Schaltfläche "Einstellungen" entfernt und durch einen einfachen Textlink unter den übrigen Schaltflächen ersetzt.
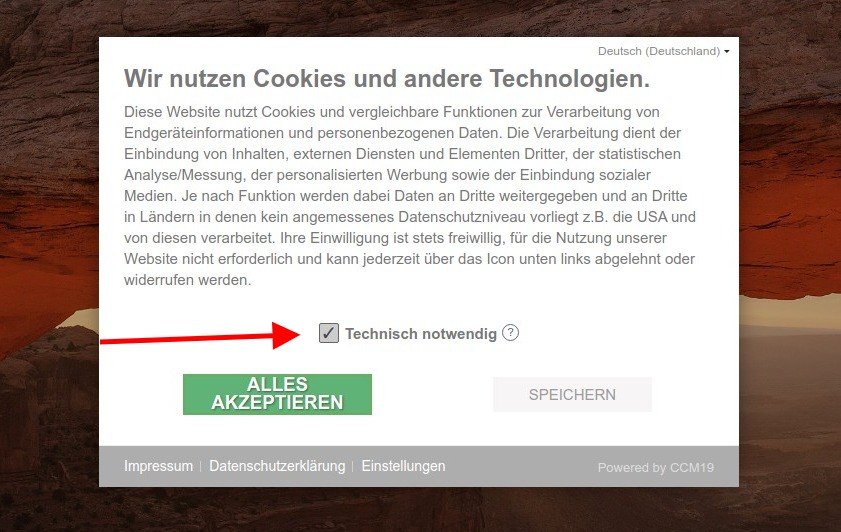
Blockierend
Blockierend bedeutet, dass – wie auf dem Screenshot zu sehen ist – die Seite im Hintergrund abgedunkelt und blockiert wird. Erst wenn sich ein Besucher definitiv entschieden hat, ob er die Cookies akzeptiert oder nicht, wird er auf die Seite gelassen.
Einstellungs-Icon anzeigen
Wenn dieser Haken gesetzt ist, wird nach dem Bestätigen des Cookie-Banners ein Einstellungs-Icon per Javascript auf der Website angezeigt. Auf diese Weise kann die von der DSGVO und dem TTDSG geforderte Widerrufsmöglichkeit einfach und ohne weitere Eingriffe auf der Seite bereitgestellt werden. Das Icon wird standardmäßig in der Ecke links unten platziert.
Einstellungs-Icon öffnet…
Hier stellen Sie ein, welches Fenster bei einem Klick auf das Einstellungs-Icon geöffnet werden soll; den ersten oder den zweiten Layer des Widgets, also die generelle Startansicht oder die Detailansicht mit der entsprechenden Auswahl.
„Do not Track“ respektieren
Wenn diese Einstellung aktiviert ist, wird automatisch die Einstellung „Do not Track“ (DNT) im Browser respektiert und umgesetzt – d.h. es wird kein Cookie-Banner angezeigt, sondern direkt nur technisch notwendige Elemente geladen, wenn der Besucher die DNT-Funktion in seinem Browser aktiviert hat.
Allerdings gilt es zu beachten, dass diese Einstellung in den meisten Browser normalerweise deaktiviert ist und von einigen Browsern bereits als veraltet betrachtet wird.
Nur in der EU anzeigen
Mit dieser Einstellung können Sie festlegen, dass der Cookie-Hinweis nur Besuchern aus der EU angezeigt wird. Die Auflösung erfolgt anhand der verwendeten IP des Besuchers und kann daher nicht 100%ig genau sein. Bei Besuchern aus anderen Ländern werden alle Cookies aktiviert, außer wenn der Besucher „Do Not Track“ signalisiert und „Do Not Track respektieren“ aktiviert wurde.
Dieses Produkt enthält GeoLite2-Daten von MaxMind, verfügbar auf https://www.maxmind.com.
Manipulationsschutz
Diese Einstellung verhindert simulierte Klicks auf die Akzeptieren-Buttons, um die Cookie-Auswahl des Nutzers zu schützen und damit Ihre rechtliche Position bei der Abgabe des Consents zu stärken.
Leider können einige Scripte wie "fastclick", die in die Verarbeitung von Fingerberührungen und Mausklicks eingreifen, diesen Schutz auslösen. Falls Sie ein solches Script verwenden, prüfen Sie bitte, ob Sie es wirklich benötigen und ob der Cookie-Dialog trotzdem in den üblichen Mobil-Browsern nutzbar ist. Ansonsten kann es notwendig sein den Manipulationsschutz abzuschalten.
Deaktivieren Sie diese Funktion nicht, wenn Sie sich nicht sicher sind, dass es unbedingt notwendig ist. Dies könnte Ihre rechtliche Position beim Beweisen, dass Consent erteilt wurde, schwächen.
Hauptfenster Schaltflächen
Hier können Sie die Reihenfolge und Auswahl der Schaltflächen im Hauptfenster des Cookie-Banners festlegen.
Zusätzlich kann mit der Einstellung „Schließen-Button anzeigen“ ein ✖ in der oberen rechten Ecke des Banners angezeigt werden. Ein Klick darauf schließt den Cookie-Dialog vorübergehend bis der Browser-Tab geschlossen wird und es werden nur technisch notwendige Cookies geladen.
Hinweis:
Nach TTDSG und DSGVO braucht es in einem Consent-Widget eine gleichwertige Möglichkeit die Cookies abzulehnen oder abzubrechen wie die Cookies anzunehmen. Daher wird automatisch sichergestellt, dass die Buttons „Einstellungen“ und „Ablehnen“ aktiv sind, sobald der „Alles-Annehmen" Button aktiviert wurde.
Für den Ausnahmefall, dass Sie die relevanten Vorschriften für ihre Zielmärkte auch ohne einen Ablehnen-Button erfüllen können, lässt sich letztere Sicherheitsfunktion in den „Developer-Einstellungen“ abschalten.
Hauptfenster Kategorien
Hier können Sie die Funktionalität im Kategorien-Fenster (2. Ebene) des Cookie-Banners festlegen.
"Alle akzeptieren"-Button im Fenster Kategorien anzeigen
Mit dieser Einstellung wird im Kategorien-Fenster ein zusätzlicher "Alles Akzeptieren" Button angezeigt.
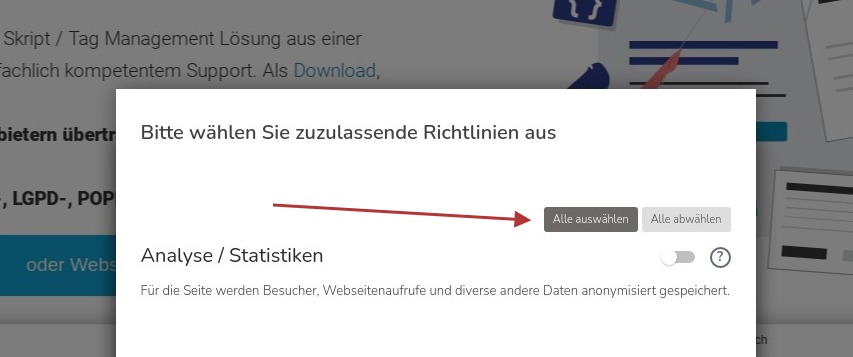
Alle aus/abwählen-Buttons anzeigen
Wenn Sie hier das Häkchen setzen, wird eine entsprechende Auswahl angeboten, mit der ein Besucher alle Einbindungen auf einmal aktivieren/deaktivieren kann.
Extra-Footer mit Links zu Impressum & Co.
Ist dieser Haken gesetzt, wird auch in der 2. Ebene eine Fußzeile mit den Links zu Impressum, Datenschutz & Co. eingeblendet.
Standardmäßig nicht aktiv.
Logo des Seitenbetreibers
Hier können Sie ein Logo für den Cookie-Banner hochladen. Dieses wird im Cookie-Banner oberhalb des Textes angezeigt wird. Standardmäßig wird kein Logo angezeigt.
Wenn Sie schon ein Logo hochgeladen haben und wieder löschen möchten, klicken Sie auf den Pfeil rechts neben „Datei auswählen“, dann auf „Bild zurücksetzen“ und schließlich auf Speichern.
Logo anzeigen
Damit können Sie einstellen, ob das Logo im Cookie-Banner angezeigt werden soll oder nicht.
Powered By CCM19 entfernen
Im Cookie-Banner wird standardmäßig unten rechts mit dem Text „Powered by CCM19“ auf die Website von CCM19 verlinkt. Dieser Link kann durch setzen dieses Hakens entfernt werden. Dies ist allerdings nur möglich, wenn vorher eine NoLabel-Lizenz für diese Installation erworben wurde.
Farben
Hier können Sie die Farbe für die verschiedenen Buttons und Hintergründe im Frontend einstellen – Achten Sie hier darauf, dass bspw. Rahmen verschwinden können, wenn Sie einen weißen Rahmen auf weißem Hintergrund setzen. Auch weiße Schrift auf weißem Hintergrund ist nicht zu sehen. Am besten kontrollieren Sie jede Änderung einmal im Frontend, indem Sie das Overlay neu aufrufen!
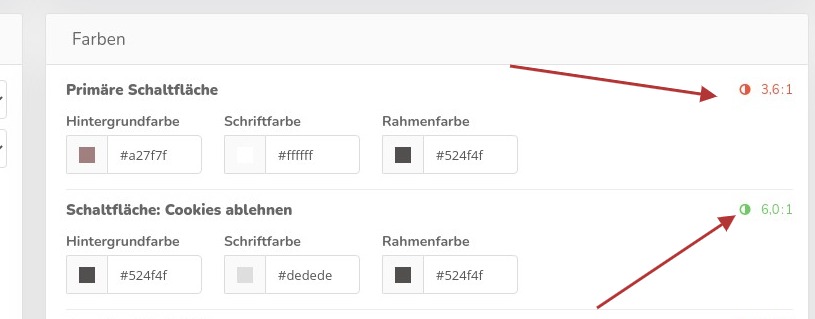
Bitte beachten Sie, dass der Kontrast für die Farben auch bestimmten Mindestanforderungen genügen sollte, um einen gewisses Maß an Barrierefreiheit zu gewährleisten. Um dabei zu helfen, wird rechts neben den Farbeinstellungen das Kontrastverhältnis zwischen Text und Hintergrund angezeigt.
Ob der Kontrast hoch genug ist, wird farblich dargestellt. Für die Schaltflächen sollte bspw. mindestens ein Maß von 5:1 gegeben sein. Ist die Zahl rot, ist der Kontrast zu niedrig.
Bitte beachten Sie auch, dass die Kontrastanzeiger zwingend grün sein müssen wenn Sie TCF / IAB nutzen.
CSS
Hier können Sie komplett individuelles CSS eintragen – für die einzelnen Elemente schauen Sie bitte in den Seiteninspektor Ihres Browsers. Im Zweifel müssen Sie Einstellungen per !important überschreiben – Beispiel:
.ccm-root button {
border:1px solid #c2bcbc;
}
.ccm-control-panel--purpose > input[type="checkbox"] + label {
color:#ccc;
}
.ccm-modal--footer {
background-color:#26282f;
}
Individuelles CSS Iframe-Blocker
Hier können Sie für den Iframe-Blocker individuelle CSS-Anweisungen vergeben, z.B. für spezielle Hintergrundbilder. Um das Setzen von gezieltem CSS zu vereinfachen, wird die blockierte Domain als CSS-Klasse auf dem HTML-Element gesetzt.
Beispiel:
- Blockiert wird
https://www.google.com/maps/… - Im Iframe erhält das HTML-Element die Klasse wie folgt:
domain--www-google-com - Mögliches CSS:
```
html.domain--www-google-com body {
background-image: url('google-maps-placeholder.jpg');
}
html.domain--www-facebook-com body {
background-image: url('facebook-placeholder.jpg');
}


.jpg)